
JW Player new solution is all about Flash and HTML5 working together as part of a single video player. Jme is an HTML5 audio / video development kit with Flash Fallback, which focuses on flexibility, intuitive DOM-API and semantic code. More info / download jMediaElement HTML5 video However, there a few changes, most notably on setter properties. It is a complete audio and video player, but you can also use just the MediaElement object which replaces and with a Flash player that mimics the properties, methods, and events of HTML MediaElement API. It supports, iPad, iPod, iPhone, IE6, IE7, IE8, Firefox, Opera, Safari, Google Chrome and Android. MediaElement.js is an HTML5 video and audio player with Flash fallback. More info / download MediaElement.js HTML5 Video Player It support Safari (v4.0+), Google Chrome (v5.0+), Firefox (v3.5+), Internet Explorer (v6.0+) with Flash or Java installed And maybe some untested others with HTML5 support, Flash or Java installed Besides the general configuration of the plugin itself, it uses for each individual tag the attributes the respective tag has like poster, width, controls, autoplay etc. OIPlayer ‘attaches' itself to all video and/or audio tags it encounters. More info / download OIPlayer jQuery plugin HTML5 Video Player See the skins page for examples of custom skins.
OPEN HTML5 VIDEO PLAYER DOWNLOAD SKIN
The pure HTML5/CSS skin ensures a consistent look between HTML5 browsers, and easy custom skinning if you want to give it a specific look, or brand it with your own colors.
OPEN HTML5 VIDEO PLAYER DOWNLOAD CODE
VideoJS is an HTML5 Video Player with 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css).

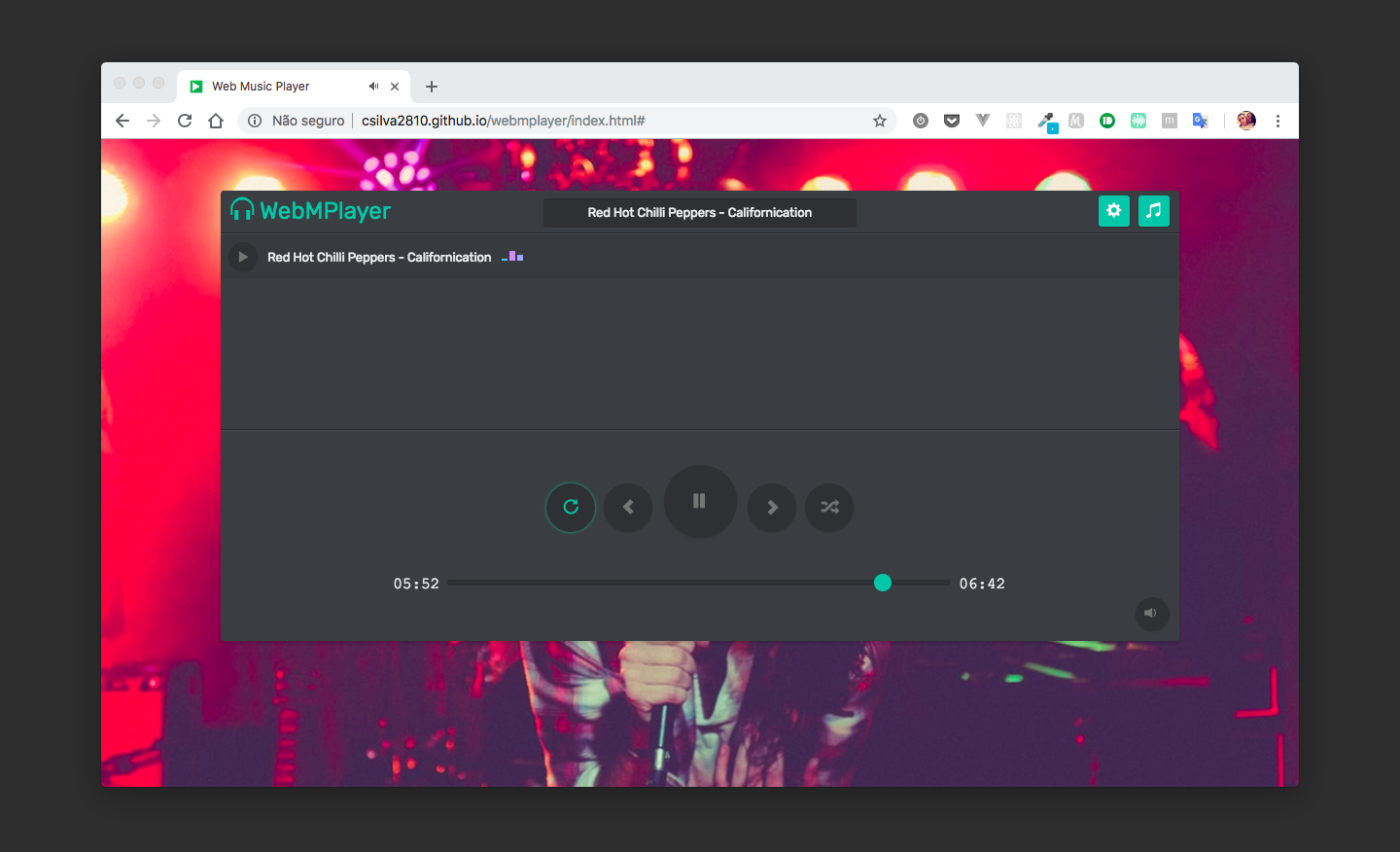
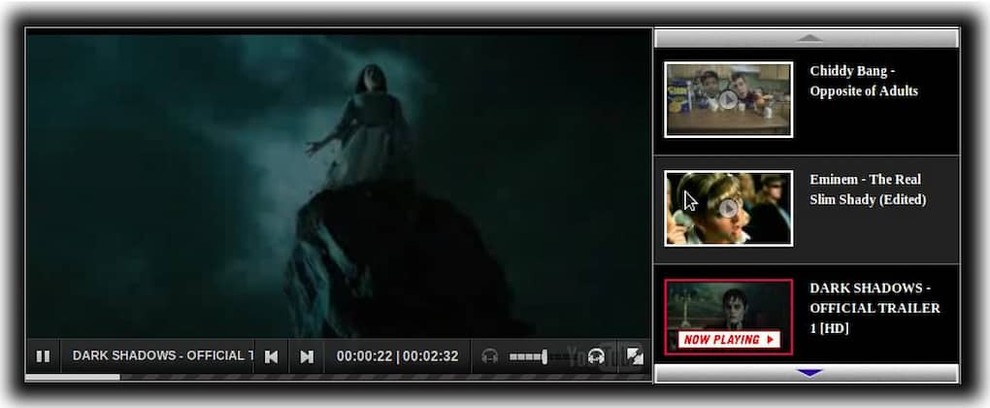
Please kindly find out more beauty video player online with HTML5 edition bellow: VideoJS HTML5 Video Player Most of HTML5 video support with browser version Firefox 4+, Google Chrome (WebM), Opera 10.6+, Apple Safari (h.264, version 4+), Microsoft Internet Explorer 9. As the specification grows and changes, browser developers add new functionality to their players, and may even change the way an existing functionality is used. This allows developers to build custom video player controls or other interfaces, that utilize the browser’s core video functionality html5 video controlsīrowser version compatibility. In addition to having a built-in player, browsers also give website developers access to the video functionality through a jQuery API. There are more beautiful HTML5 video interface built in, including a set of controls (play/pause etc.), so you don’t need anything else to play video in them. HTML5 can play video online without adobe flash player.


Here is open source code HTML5 video player instead of the flash player available free download.


 0 kommentar(er)
0 kommentar(er)
